We show a simple calculator. A first dynamic function provides the input fields for the calculation and a second dynamic function, used for the detail page, shows the result.
1 The result
Enter numbers and click "Calculate". This will redirect you the the configured function detail page and display the result. Press you browser "Back" button to get back to this page.
Simple calculator
2.1 Linking to the dynamic function detail page.
The simple calculator shown above is a normal dynamic function with function and provider as demonstrated in the dynamic functions demo. The only function detail page specific part is the link to the function detail page in the function provider. It is set as action attribute of the form. The link is: ${cms.functionDetail['Demo: Calculation result']}. Where the given name is the name of the "named function" to whose detail page we link.
Below, you see the source of the function provider of the simple calculator.
2.2 The function detail page and its configuration
To create a function detail page, first create a normal dynamic function and its function provider. Preferably, place them in a module.
Below, you see the function for displaying the calculations result and its provider. Note that neither parameters nor element settings are configured.
What makes the function available as detail function page are several configurations.
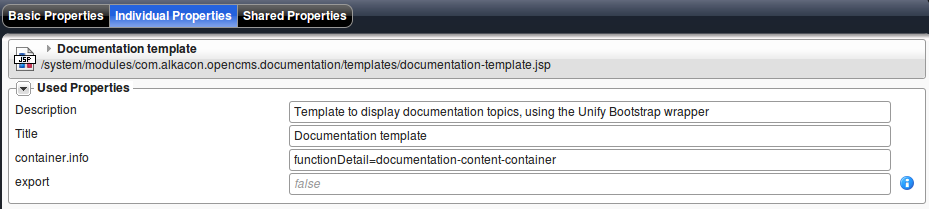
First, your template has to be prepared to handle function detail pages. Therefore, set the property container.info on your template to functionDetail={containername}, where {containername} has to be replaced with the name attribute of the template's <cms:container> tag from the container the function should be displayed in. In the above example, the property is set as follows:
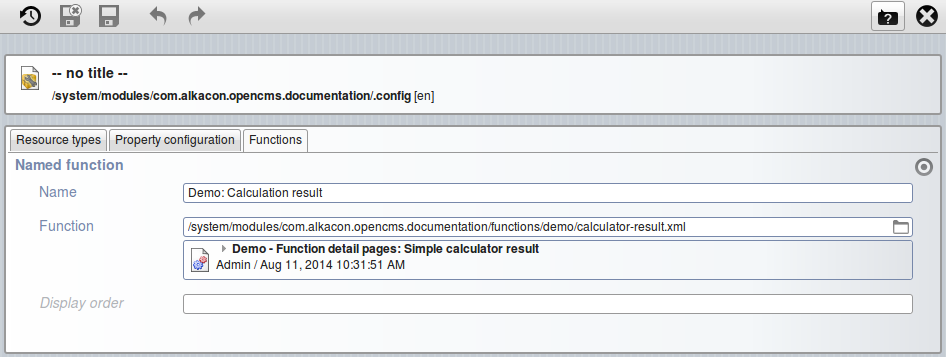
Second, the function is exported as named function by a module. Here, it is configured in the module com.alkacon.opencms.documentation as shown below. The configuration is done in the .config file of the module in the tab "Function". Offline, you can follow the link to see the configuration file.

Third, a detail page for the function is placed in the sitemap. Here we placed the page "Calculation result" as subpage of the current page.
Have a look in the sitemap editor to see the function detail page. It is marked with a star, indicating that it is used as detail page and behind its title it is indicated for which function it is used.
After all three steps, your function detail page is configured and links to the named function should point to the detail page.