The containers in a container page template are dynamically filled up with content. To render such content or enrich it with special JavaScript functionality, certain formatter specific CSS styles or JavaScript sources may be necessary. OpenCms allows formatters to add CSS styles and JavaScript to a template. The mechanism is called head includes. It has the following advantages:
- Scripts / styles are included on demand.
- If several elements on a page require the same scripts / styles, they are included just once.
- Scripts / styles are closely tied to the formatters that employ them.
Related links
1 Enabling head includes in a template
To enable head includes in a template the <cms:headincludes>-tag has to be used in the <head>-tag of the template:
<%@page taglibs="cms" %>
<head>
<!-- ... -->
<cms:headincludes type="css" />
<cms:headincludes type="javascript" />
</head>Attributes supported by <cms:headincludes>
-
type (required) Type of the allowed includes. Allowed values are
cssandjavascript.-
defaults (optional) List of CSS / javascript files that should be included by default. The files are given as “|”-separated list.
Example:defaults="%(link.weak:/path/to/my/default.css)|%(link.weak:/path/to/my/alternative.css)"-
closetags (optional) If set to
true, the HTML-tags produced by<cms:headincludes>are all closed according to the XHTML standard. Otherwise they are not explicitly closed if not necessary - as common practice.
Default:false-
detailtype (optional) Set the value to the type of the container that has the attribute
detailviewset totrue. This may increase performance.-
detailwidth (optional) Set the value to the width of the container that has the attribute
detailviewset totrue. This may increase performance.
2 Configuring head includes for a formatter
The CSS styles and JavaScript that a formatter employs should be added to the formatter configuration. Formatter configurations are XML files (of type formatter-config) that are editable via the form-based editor. Multiple CSS or JavaScript includes can be added - either inline or as links to files.
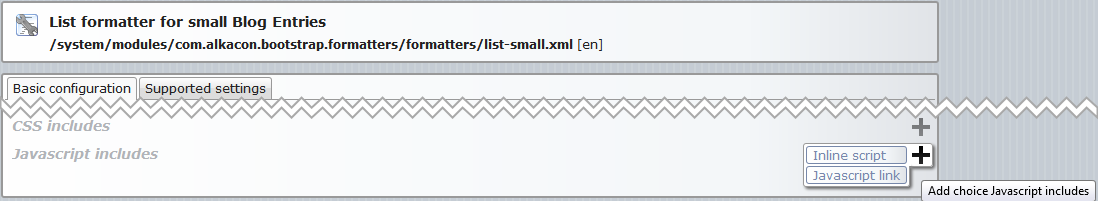
The editor looks as follows: