Inheritance groups are elements that group contents. In contrast to element groups, the elements can change from page to page. We explain how to use inheritance groups.
1 Description
An inheritance group is similar to an element group by means that they allow you to drop a set of content elements into your page as a single object. But element groups don't allow you to change the set of elements only for a specific subset of pages. When you make a change to an element group, this change is visible across all pages using that element group. This is the problem that inheritance groups are meant to solve.
When changing an inheritance group on a page, the content of the same group will only be changed on the page and any pages which are descendants of the page's parent folder. In other words, changes will be "inherited" by the group in child pages, but nowhere else. For example, you may want to define an inheritance group for the right column of your template, define some common content which you want to be visible everywhere on your site, and then add more specific contents for each subsite.
2 Basic definitions
We will call a container page a.html a descendant page of another container page b.html if the parent folder of a.html is a direct or indirect subfolder of the parent folder of b.html. Conversely, we call b.html an ancestor page of a.html. When editing a container page, we call the parent folder of that page the current folder. This is important because inheritance group data is attached to folders, not to individual container pages. So container pages in the same folder can't have different content for the same inheritance group.
3.1 Creating new inheritance groups
You can create a new inheritance group in the page editor by opening the Add wizard ![]() and dragging an "Inheritance group" from the "Types" tab onto your page. As with other resources, the inheritance group will only be created in the VFS once you edit it.
and dragging an "Inheritance group" from the "Types" tab onto your page. As with other resources, the inheritance group will only be created in the VFS once you edit it.
3.2 Using existing inheritance groups
You can use an existing inheritance group on your container page by opening the Add wizard ![]() , clicking the type "Inheritance group" from the "Types" tab and drop one of the now shown inheritance groups on your page.
, clicking the type "Inheritance group" from the "Types" tab and drop one of the now shown inheritance groups on your page.
3.3 Changing inheritance groups
To edit an Inheritance group, first you need to open a container page that contains the inheritance group. Hover over the Edit point ![]() of the inheritance group and click the edit symbol
of the inheritance group and click the edit symbol ![]() . Now the Inheritance group editor will pop up where various actions can be performed.
. Now the Inheritance group editor will pop up where various actions can be performed.
3.3.1 Add a headline
Using the text fields in the dialog, you can change the title and description of the inheritance group. The title and description are not displayed when rendering the inheritance group, but are mainly used for finding the inheritance group using the "Add content" dialog.
3.3.2 Adding content elements
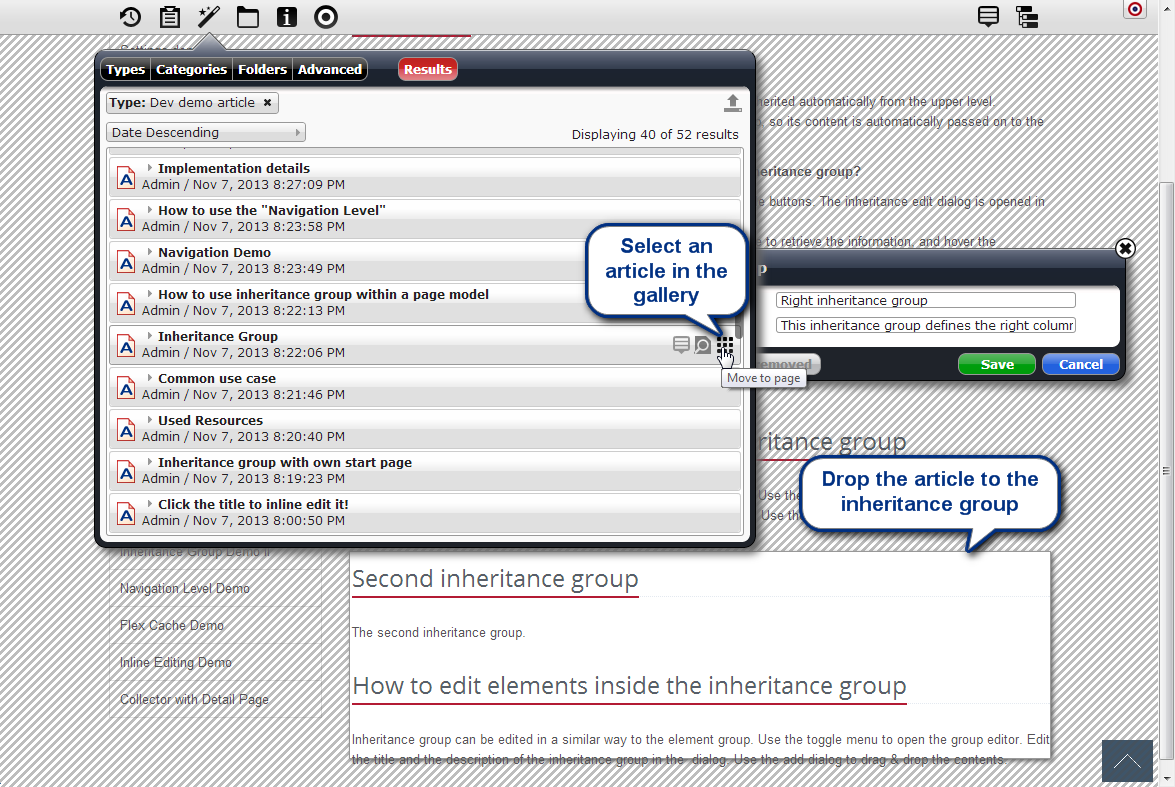
Analogously to element groups, new content elements can be added to inheritance groups by opening the “Add content” dialog by dragging them inside the inheritance group while the edit dialog is still open.
Note that when adding new elements to inheritance groups on a page, those elements will be inherited by the same inheritance group on any descendant page. By default, new elements will appear on the bottom of the Inheritance group on descendant pages.
3.3.3 Removing content elements
Clicking on the remove symbol ![]() in the inheritance group editor will perform one of two actions, depending on where the content element was added to the Inheritance group:
in the inheritance group editor will perform one of two actions, depending on where the content element was added to the Inheritance group:
- If the content element was added to the inheritance group of the currently edited page or a page in the current folder, the element will just be removed from the inheritance group, and will not appear in the inheritance group on any descendant pages.
- If the content element was added to the inheritance group in an ancestor folder, the element will be hidden, and will also be hidden in the inheritance group on descendant pages. The difference to normal deletion is that a hidden element can be set to "visible" again in a descendant page and is still present on anchestor pages.
3.3.4 Reordering content elements
Elements of inheritance groups can be reordered via drag & drop. Just drag the elements by their move icons ![]() to rearrange them inside the inheritance group.
to rearrange them inside the inheritance group.
3.3.5 Inheritance status
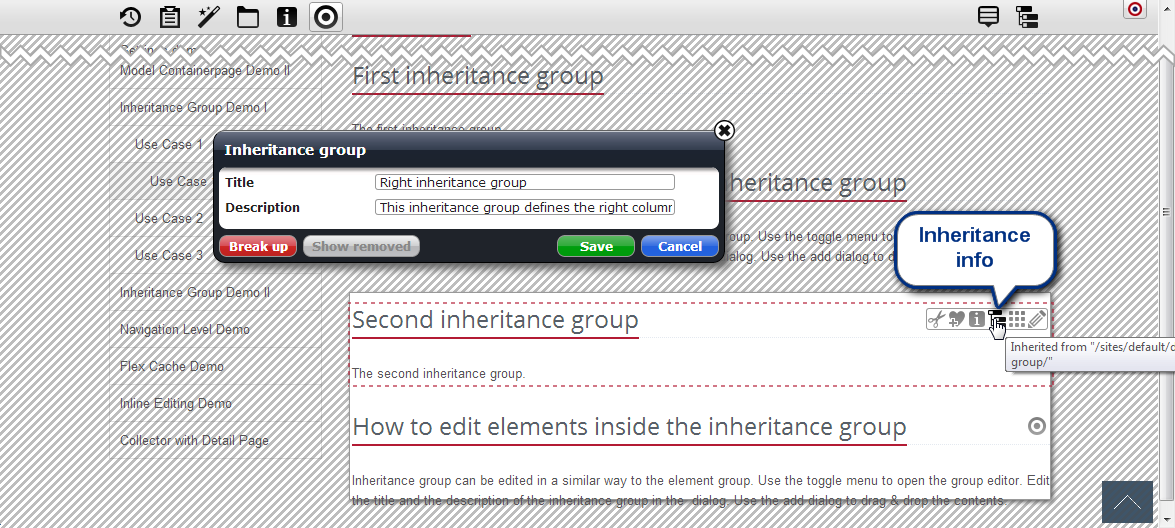
If an element of an Inheritance group was not added for the current folder, a tree-like "Inheritance info" icon will be available from the element's toggle menu. Hovering your mouse over this icon will tell you from which folder this element was added to the Inheritance group.
3.3.6 Showing previously hidden elements
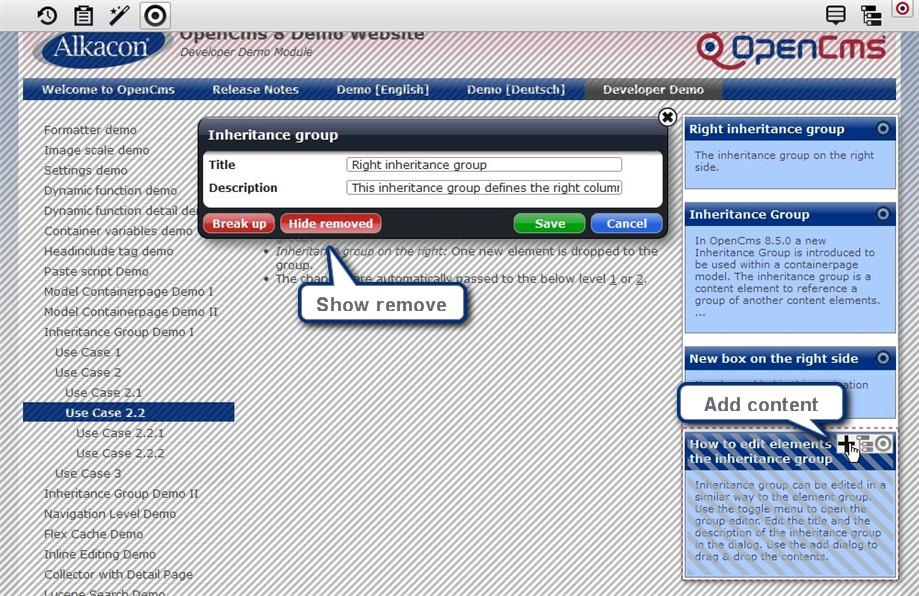
The inheritance group editor's "Show removed"/"Hide removed" button will toggle the display of elements which have been hidden from the inheritance group in an ancestor folder in the inheritance group editor. To show a hidden element in the current page, first click on the "Show removed" button that displays the hidden elements. They are displayed with diagonal stripes on top to distinguish them from the other elements. Now hover the Edit point of the element you want to show and click the "Add content" button ![]() from the appearing menu.
from the appearing menu.
3.3.7 Saving changes
All changes to an inheritance group will only take effect if you click on the "Save" button. The inheritance group editor will then be closed.
3.3.8 Breaking up the group
When using the "Break up" button, the inheritance group will be replaced by its current, individual content elements in the container page, just as with element groups.
3.3.9 Editing element settings
Just like with other container page elements, the element settings of inheritance group elements can be edited. But note that element settings can only be changed for an element if that element was added to the Inheritance group in the current folder. If the element was added to the inheritance group in a different folder, the option for editing element settings will not appear.
3.4 Internals
There are two resource types used for the implementation of inheritance groups: inheritance_group and inheritance_config. inheritance_group is the type of the contents that are actually inserted into the container page when creating new inheritance groups or dragging existing inheritance groups into a page. They only contain the internal id of the inheritance group they represent.
The resources of type inheritance_config contain the actual contents of the inheritance groups. The inheritance group changes for a folder will be stored in a file (of type inheritance_config) named .inherited which is contained in the same folder. Since only one file per folder is used, data for multiple Inheritance groups will be stored in the same file. The content of this config file should not be edited manually.